JavaScript Tips: Nullish Coalescing (??)

What does the Nullish Coalescing (??) operator do in JavaScript?
JavaScript's Nullish Coalescing operator is two question mark characters next to one another (??). It takes a left-hand and right-hand operand, returning the right value if the left is null or undefined. Otherwise, it returns the left value.
let x;x = 1 ?? 100; // 1x = null ?? 100; // 100x = undefined ?? 100; // 100x = 'Peas' ?? 'Carrots'; // Peasx = null ?? 'Carrots'; // Carrotsx = undefined ?? 'Carrots'; // Carrots
Note that unlike using Boolean on array.filter(), there aren't special cases to consider here for truthy or falsy values in Javascript. Nullish Coalescing only returns the right value for Null and undefined, and not for false and some other cases, like:
let y;y = -1 ?? 2; // -1y = false ?? 2; // falsey = true ?? 2; // truey = NaN ?? 2; // NaNy = Infinity ?? 2; // Infinityy = -Infinity ?? 2; // -Infinityy = new Date() ?? 'soon'; // [the date object created by new Date()]
Use Nullish Coalescing in React Components
This can be used to simplify what has become a fairly common pattern in React components - checking whether a value is present before rendering it, and providing a fallback if not:
// use a ternary operatorconst LetterIntro = ({name}) => {return (<div>Hi {name ? name : 'there'},</div>)};const BetterLetterIntro = ({name}) => {return (<div>Hi {name ?? 'there'}</div>)}
Both of these are valid syntax, but you might argue that the latter is easier to read, so long as you understand what the ?? operator is doing.
Make sure to check compatibility on your project
Nullish coalescing is quickly becoming available for use in browsers and JavaScript / Node / Deno, but you should make sure that the project you're working on is using a compatible version of the language before you start to add ?? to all your code.
Compatibility with Node and Deno
To ensure compatibility with Node, your project must be using Node version 14.0.0 or later.
To ensure compatibility with Deno, you rproject must be using Deno version 1.0.0 or later.
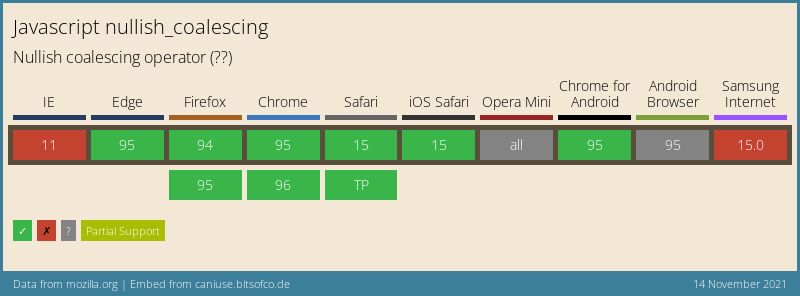
Compatibility with modern browsers
Another thing to condier - as of the writing of this article, Nullish Coalescing isn't available in every web browser quite yet - Internet Explorer and Opera for Android are the two remaining holdouts. I'll leave it to you to decide whether or not that's a showstopper for you - and I don't know if I'd expect to see support in IE ever given its end-of-life announcement in mid 2021.

Additional Reading
If you found this useful, you might also want to check out these other articles: